April 05, 2023 BY Ryan Jarrell in Trends
Scrollytelling

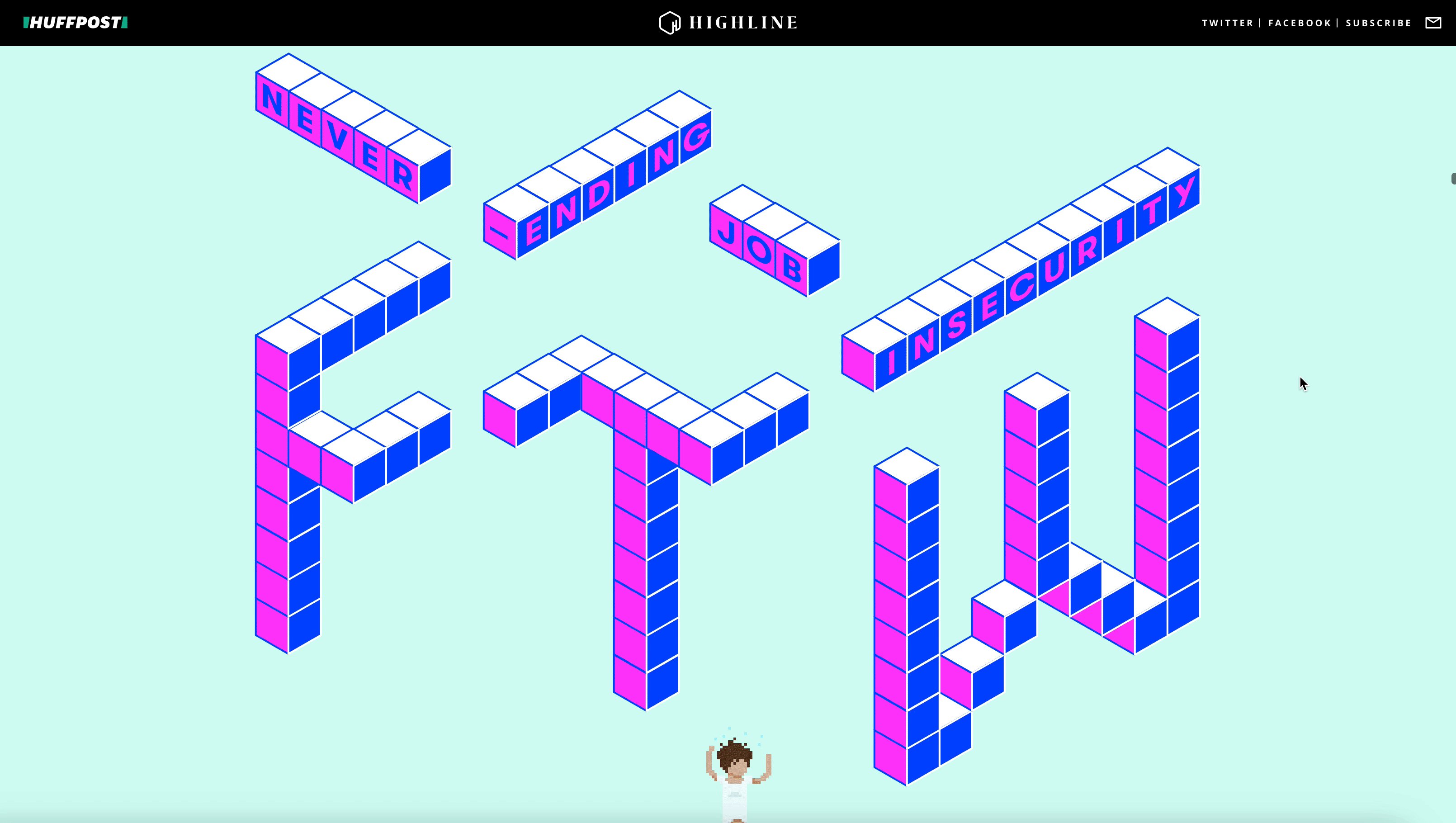
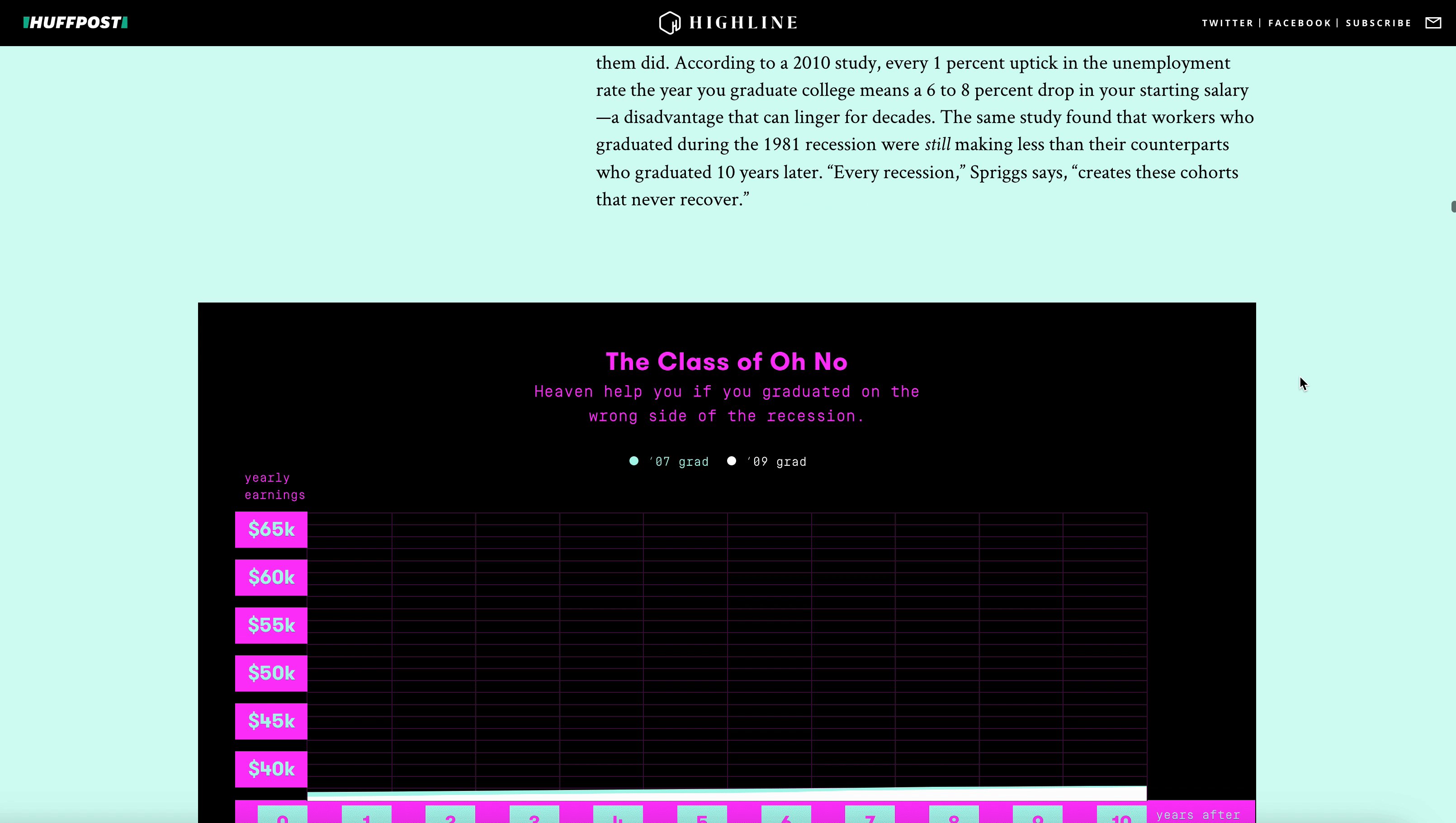
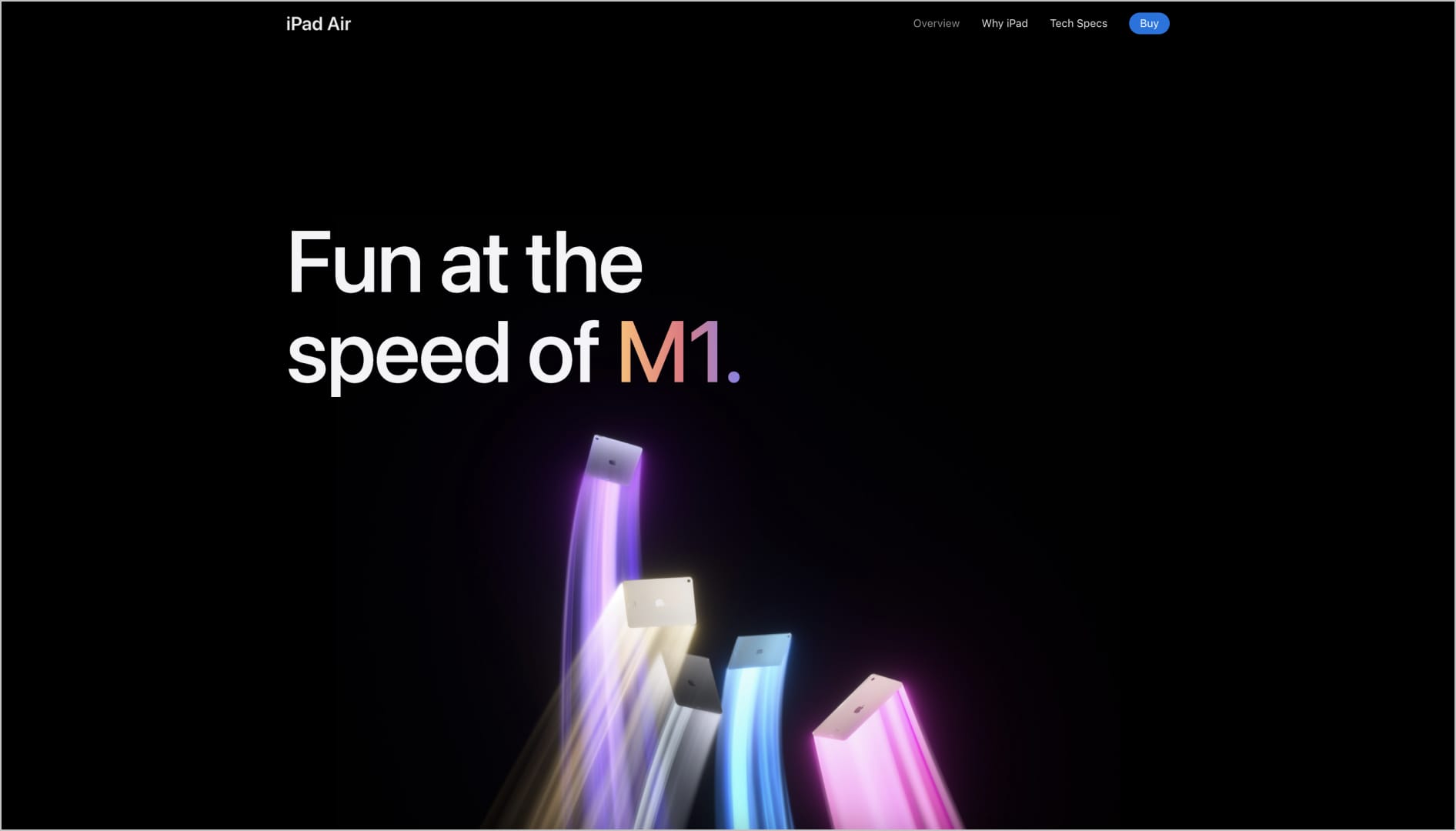
When a long story is presented on a digital screen, there is a unique opportunity for designers to create a dynamic web page that helps to break up a potentially boring wall of text. That’s where scrollytelling comes in. Scrollytelling sites incorporate type animation, video, audio, unique navigation, and much more to intentionally guide the reader as they scroll down the page.


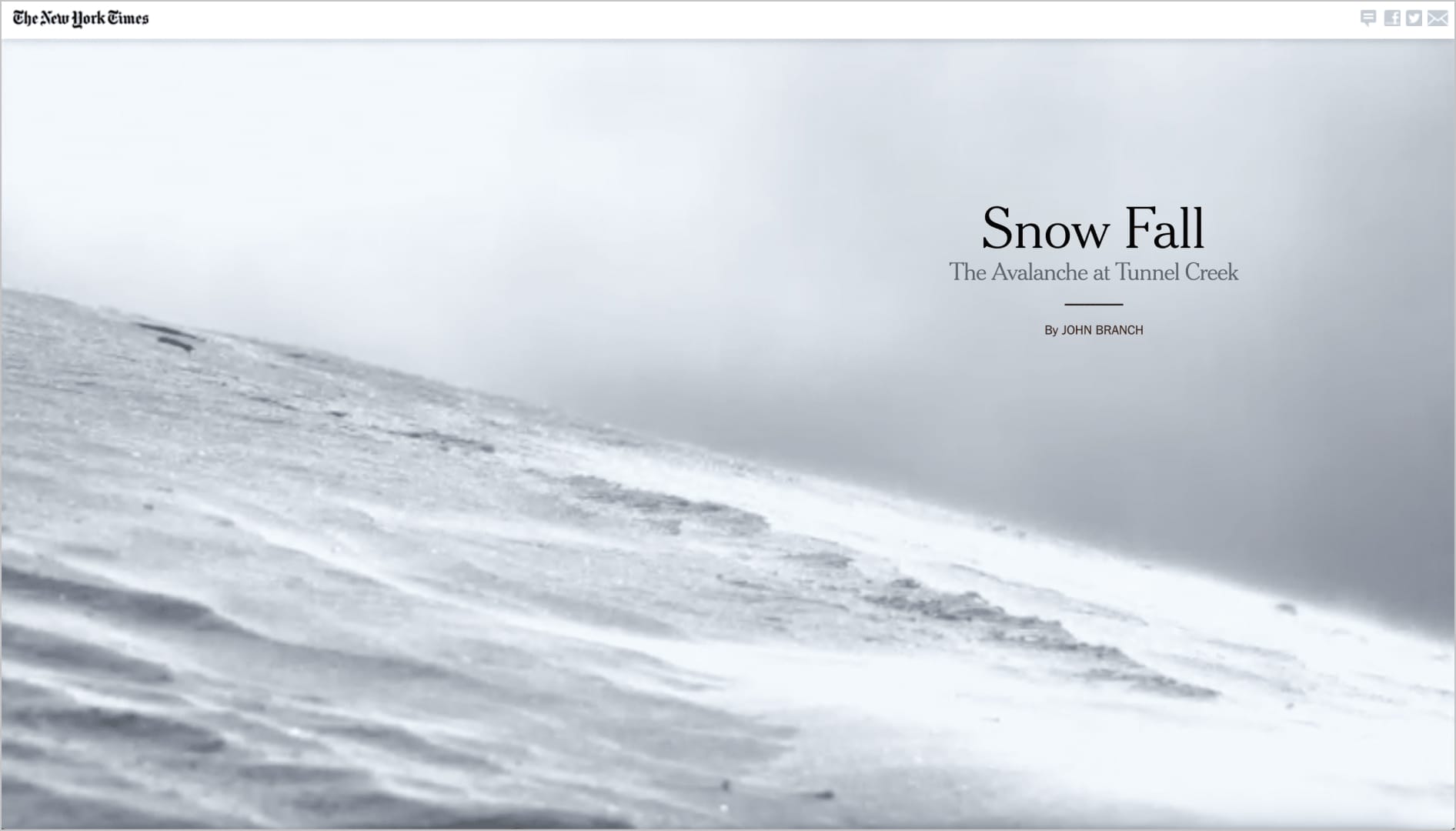
According to Shorthand, one of the first prominent examples is the New York Times story Snow Fall. This page takes the reader through the long-form article by using parallaxing videos and digital page turns. The variety of UI designs used in scrollytelling create a mixed media experience that can leave a long lasting impression by encouraging the reader to slow down and absorb all of the information.



Sources: persepolis.getty.edu / highline.huffingtonpost.com/articles/en/poor-millennials / apple.com/ipad-air / www.nytimes.com/projects/2012/snow-fall/index.html#/?part=tunnel-creek / webflow.com/web-design-art-history / onjustonebreath.com /